图片(lv_img)¶
零件和样式¶
图像只有一个称为 LV_IMG_PART_MAIN 的主要部分,该部分使用典型的背景样式属性绘制背景矩形和图像属性。填充值用于使背景实际变大。 (它不会更改图像的实际大小,但仅在绘图期间应用大小修改)
用法¶
图片来源¶
为了提供最大的灵活性,图像的来源可以是:
代码中的变量(带有像素的C数组)。
外部存储的文件(例如SD卡上的文件)。
符号 文字。
要设置图像的来源,调用 lv_img_set_src(img, src) 。
要从PNG,JPG或BMP图像生成像素阵列,请使用 在线图像转换器工具 ,并使用其指针设置转换后的图像: lv_img_set_src(img1, &converted_img_var) ;要使变量在C文件中可见,需要使用 LV_IMG_DECLARE(converted_img_var) 进行声明。
要使用 外部文件 ,还需要使用在线转换器工具转换图像文件,但是现在应该选择二进制输出格式。还需要使用LVGL的文件系统模块,并为基本文件操作注册具有某些功能的驱动程序。进入文件系统以了解更多信息。要设置来自文件的图像,请使用 lv_img_set_src(img, "S:folder1/my_img.bin") 。
可以类似于 `标签`_ 设置符号。在这种情况下,图像将根据样式中指定的字体呈现为文本。它可以使用轻量级的单色“字母”代替实际图像。可以设置符号,例如 lv_img_set_src(img1, LV_SYMBOL_OK) 。
标签作为图片¶
图像和标签有时用于传达相同的内容。例如,描述按钮的作用。因此,图像和标签可以互换。为了处理这些图像,甚至可以使用 LV_SYMBOL_DUMMY 作为文本的前缀来显示文本。例如, lv_img_set_src(img, LV_SYMBOL_DUMMY "Some text") .
透明度¶
内部(可变)和外部图像支持2种透明度处理方法:
Chrome keying - 具有
LV_COLOR_TRANSP(lv_conf.h) 颜色的像素将是透明的。Alpha byte - 一个alpha字节被添加到每个像素。
调色板和Alpha指数¶
除了本色(RGB)颜色格式外,还支持以下格式:
Indexed - 索引,图像具有调色板。
Alpha indexed - Alpha索引,仅存储Alpha值。
可以在字体转换器中选择这些选项。要了解有关颜色格式的更多信息,请阅读 图像(images) 部分。
重新着色¶
根据像素的亮度,可以在运行时将图像重新着色为任何颜色。在不存储同一图像的更多版本的情况下,显示图像的不同状态(选中,未激活,按下等)非常有用。
可以通过在 LV_OPA_TRANSP (不重新着色,值:0)和 LV_OPA_COVER (完全重新着色,值:255)之间设置 img.intense 来启用该样式。默认值为 LV_OPA_TRANSP ,因此此功能被禁用。
自动调整尺寸¶
调用 lv_img_set_auto_size(image, true) 函数,将设置图像对象的大小自动设置为图像源的宽度和高度。
如果启用了自动调整大小,则在设置新文件时,对象大小将自动更改。以后,可以手动修改大小。如果图像不是屏幕,默认情况下将启用自动调整大小。
转换¶
使用 lv_img_set_zoom(img, factor) 图像将被缩放。将 factor 设置为 256 或 LV_IMG_ZOOM_NONE 以禁用缩放。较大的值将放大图像(例如512倍),较小的值将缩小图像(例如 128 倍)。分数刻度也适用。例如: 281 为10%放大。
要旋转图像,请使用 lv_img_set_angle(img, angle) 。角度精度为0.1度,因此对于45.8°设置458。
默认情况下,旋转的枢轴点是图像的中心。可以使用 lv_img_set_pivot(img, pivot_x, pivot_y) 进行更改。 0;0是左上角。
可以使用 lv_img_set_antialias(img, true/false) 调整转换的质量。启用抗锯齿功能后,转换的质量更高,但速度较慢。
转换需要整个图像可用。因此,可以转换索引图像( LV_IMG_CF_INDEXED_... ),仅alpha图像( LV_IMG_CF_ALPHA_... )或文件中的图像。换句话说,转换仅适用于存储为C数组的真彩色图像,或者自定义 图像解码器 返回整个图像。
注意,图像对象的真实坐标在变换期间不会改变。即 lv_obj_get_width/height/x/y() 将返回原始的非缩放坐标。
旋转¶
图像可以旋转
事件¶
默认情况下,禁用图像对象的单击,仅发送与非输入设备相关的常规事件。如果要捕获图像对象的所有一般事件,则应使用以下命令启用其单击: lv_obj_set_click(img, true)
了解有关 事件 的更多内容。
范例¶
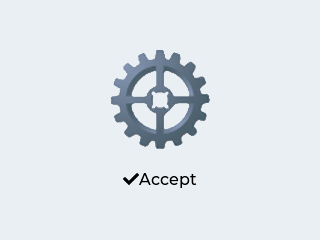
图片来自于数组¶

展示的图片来自于变量¶
上述效果的示例代码:
1 #include "../../../lv_examples.h"
2 #if LV_USE_IMG
3
4 /* Find the image here: https://github.com/lvgl/lv_examples/tree/master/assets */
5 LV_IMG_DECLARE(img_cogwheel_argb);
6
7 void lv_ex_img_1(void)
8 {
9 lv_obj_t * img1 = lv_img_create(lv_scr_act(), NULL);
10 lv_img_set_src(img1, &img_cogwheel_argb);
11 lv_obj_align(img1, NULL, LV_ALIGN_CENTER, 0, -20);
12
13 lv_obj_t * img2 = lv_img_create(lv_scr_act(), NULL);
14 lv_img_set_src(img2, LV_SYMBOL_OK "Accept");
15 lv_obj_align(img2, img1, LV_ALIGN_OUT_BOTTOM_MID, 0, 20);
16 }
17
18 #endif
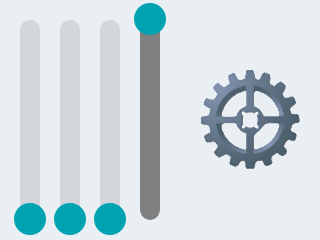
给图像重新着色¶

给图像重新着色¶
上述效果的示例代码:
1 #include "../../../lv_examples.h"
2 #if LV_USE_IMG
3
4 #define SLIDER_WIDTH 20
5
6 static void create_sliders(void);
7 static void slider_event_cb(lv_obj_t * slider, lv_event_t event);
8
9 static lv_obj_t * red_slider, * green_slider, * blue_slider, * intense_slider;
10 static lv_obj_t * img1;
11 LV_IMG_DECLARE(img_cogwheel_argb);
12
13 void lv_ex_img_2(void)
14 {
15 /*Create 4 sliders to adjust RGB color and re-color intensity*/
16 create_sliders();
17
18 /* Now create the actual image */
19 img1 = lv_img_create(lv_scr_act(), NULL);
20 lv_img_set_src(img1, &img_cogwheel_argb);
21 lv_obj_align(img1, NULL, LV_ALIGN_IN_RIGHT_MID, -20, 0);
22 }
23
24 static void slider_event_cb(lv_obj_t * slider, lv_event_t event)
25 {
26 if(event == LV_EVENT_VALUE_CHANGED) {
27 /* Recolor the image based on the sliders' values */
28 lv_color_t color = lv_color_make(lv_slider_get_value(red_slider), lv_slider_get_value(green_slider), lv_slider_get_value(blue_slider));
29 lv_opa_t intense = lv_slider_get_value(intense_slider);
30 lv_obj_set_style_local_image_recolor_opa(img1, LV_IMG_PART_MAIN, LV_STATE_DEFAULT, intense);
31 lv_obj_set_style_local_image_recolor(img1, LV_IMG_PART_MAIN, LV_STATE_DEFAULT, color);
32 }
33 }
34
35 static void create_sliders(void)
36 {
37 /* Create a set of RGB sliders */
38 /* Use the red one as a base for all the settings */
39 red_slider = lv_slider_create(lv_scr_act(), NULL);
40 lv_slider_set_range(red_slider, 0, 255);
41 lv_obj_set_size(red_slider, SLIDER_WIDTH, 200); /* Be sure it's a vertical slider */
42 lv_obj_set_style_local_bg_color(red_slider, LV_SLIDER_PART_INDIC, LV_STATE_DEFAULT, LV_COLOR_RED);
43 lv_obj_set_event_cb(red_slider, slider_event_cb);
44
45 /* Copy it for the other three sliders */
46 green_slider = lv_slider_create(lv_scr_act(), red_slider);
47 lv_obj_set_style_local_bg_color(green_slider, LV_SLIDER_PART_INDIC, LV_STATE_DEFAULT, LV_COLOR_LIME);
48
49 blue_slider = lv_slider_create(lv_scr_act(), red_slider);
50 lv_obj_set_style_local_bg_color(blue_slider, LV_SLIDER_PART_INDIC, LV_STATE_DEFAULT, LV_COLOR_BLUE);
51
52 intense_slider = lv_slider_create(lv_scr_act(), red_slider);
53 lv_obj_set_style_local_bg_color(intense_slider, LV_SLIDER_PART_INDIC, LV_STATE_DEFAULT, LV_COLOR_GRAY);
54 lv_slider_set_value(intense_slider, 255, LV_ANIM_OFF);
55
56 lv_obj_align(red_slider, NULL, LV_ALIGN_IN_LEFT_MID, 20, 0);
57 lv_obj_align(green_slider, red_slider, LV_ALIGN_OUT_RIGHT_MID, 20, 0);
58 lv_obj_align(blue_slider, green_slider, LV_ALIGN_OUT_RIGHT_MID, 20, 0);
59 lv_obj_align(intense_slider, blue_slider, LV_ALIGN_OUT_RIGHT_MID, 20, 0);
60 }
61
62 #endif
相关API¶
TODO