图表(lv_chart)¶
零件和样式¶
图表的主要部分称为 LV_CHART_PART_BG ,它使用所有典型的背景属性。文本样式属性确定轴文本的样式,而线属性确定刻度线的样式。填充值在侧面增加了一些空间,因此使序列区域更小。填充也可用于为轴文本和刻度线留出空间。
该系列的背景称为 LV_CHART_PART_SERIES_BG ,它位于主要背景上。在此部分上绘制了分隔线和系列数据。除典型的背景样式属性外,分割线还使用线型属性。填充值指示此零件与轴文本之间的间隔。
LV_CHART_PART_SERIES 可以引用该系列的样式。对于列类型,使用以下属性:
半径:数据点的半径
padding_inner:相同x坐标的列之间的间隔
如果是线型图,则使用以下属性:
线属性来描述线
点的大小半径
bg_opa:线条下方区域的整体不透明度
bg_main_stop:的%bg_opa在顶部以创建一个alpha褪色(0:在顶部透明,255:bg_opa在顶部)
bg_grad_stop:底部bg_opa的百分比以创建alpha渐变(0:底部透明,255:bg_opa顶部)
bg_drag_dir:应该
LV_GRAD_DIR_VER允许通过bg_main_stop和bg_grad_stop进行Alpha淡入
LV_CHART_PART_CURSOR 引用游标。可以添加任意数量的光标,并且可以通过与行相关的样式属性来设置其外观。创建游标时设置游标的颜色,并用该值覆盖 line_color 样式。
用法¶
数据系列¶
您可以通过 lv_chart_add_series(chart, color) 向图表添加任意数量的系列。它为包含所选颜色的 lv_chart_u series_t 结构分配数据,如果不使用外部数组,如果分配了外部数组,则与该系列关联的任何内部点都将被释放,而序列指向外部数组。
系列类型¶
存在以下数据显示类型:
LV_CHART_TYPE_NONE - 不显示任何数据。它可以用来隐藏系列。
LV_CHART_TYPE_LINE - 在两点之间画线。
LV_CHART_TYPE_COLUMN - 绘制列。
可以使用 lv_chart_set_type(chart, LV_CHART_TYPE_...) 指定显示类型。可以对类型进行“或”运算(例如 LV_CHART_TYPE_LINE )。
修改数据¶
有几个选项可以设置系列数据:
在数组中手动设置值,例如
ser1->points[3] = 7,然后使用lv_chart_refresh(chart)刷新图表。使用
lv_chart_set_point_id(chart, ser, value, id),其中id是您要更新的点的索引。使用
lv_chart_set_next(chart, ser, value)。使用
lv_chart_init_points(chart, ser, value)将所有点初始化为给定值。使用
lv_chart_set_points(chart, ser, value_array)设置数组中的所有点。
使用 LV_CHART_POINT_DEF 作为值可使库跳过该点,列或线段的绘制。
覆盖系列的默认起点¶
如果希望绘图从默认点(序列的点[0])之外的其他点开始,则可以使用 lv_chart_set_x_start_point(chart, ser, id) 函数设置替代索引,其中id是要开始的新索引位置从。
设置外部数据源¶
可以使用以下函数从外部数据源更新图表系列: lv_chart_set_ext_array(chart, ser, array, point_cnt ) ,其中array是lv_coord_t与point_cnt元素的外部数组。注意:更新外部数据源后,应调用 lv_chart_refresh(chart) 来更新图表。
获取当前图表信息¶
有四个功能可获取有关图表的信息:
lv_chart_get_type(chart)返回当前图表类型。lv_chart_get_point_count(chart)返回当前图表点数。lv_chart_get_x_start_point(ser)返回指定系列的当前绘图索引。lv_chart_get_point_id(chart, ser, id)返回指定系列的特定索引处的数据值。
更新模式¶
lv_chart_set_next 可以以两种方式运行,具体取决于更新模式:
LV_CHART_UPDATE_MODE_SHIFT - 将旧数据向左移动,然后向右添加新数据。
LV_CHART_UPDATE_MODE_CIRCULAR - 循环添加新数据(如ECG图)。
可以使用 lv_chart_set_update_mode(chart, LV_CHART_UPDATE_MODE_...) 更改更新模式。
浮标个数¶
可以通过 lv_chart_set_point_count(chart, point_num) 修改系列中的点数。默认值为10。注意:当将外部缓冲区分配给序列时,这也会影响处理的点数。
垂直范围¶
可以使用 lv_chart_set_range(chart, y_min, y_max) 在y方向上指定最小值和最大值。点的值将按比例缩放。默认范围是:0..100。
分割线¶
水平和垂直分隔线的数量可以通过 lv_chart_set_div_line_count(chart, hdiv_num, vdiv_ 进行修改。默认设置为3条水平分割线和5条垂直分割线。
刻度线和标签¶
刻度和标签可以添加到轴上。
lv_chart_set_x_tick_text(chart, list_of_values, num_tick_marks, LV_CHART_AXIS_...) 设置x轴上的刻度和文本。 list_of_values 是一个字符串,带有 '\n' 终止文本(期望最后一个),其中包含用于刻度的文本。
list_of_values 是一个字符串,带有 '\n' 终止文本(期望最后一个),其中包含用于刻度的文本。例如。 const char * list_of_values = "first\nsec\nthird" 。 list_of_values 可以为 NULL 。
如果设置了 list_of_values ,则 num_tick_marks 告诉两个标签之间的刻度数。如果 list_of_values 为 NULL ,则它指定滴答声的总数。
主刻度线绘制在放置文本的位置,次刻度线绘制在其他位置。 ``lv_chart_set_x_tick_length(chart, major_tick_len, minor_tick_len) `` 设置x轴上刻度线的长度。
y轴也存在相同的功能: lv_chart_set_y_tick_text 和 lv_chart_set_y_tick_length 。
光标¶
可以使用 lv_chart_cursor_t * c1 = lv_chart_add_cursor(chart, color, dir); 添加光标。 dir LV_CHART_CURSOR_NONE/RIGHT/UP/LEFT/DOWN 的可能值或它们的OR-ed值,用于指示应在哪个方向上绘制光标。
lv_chart_set_cursor_point(chart, cursor, &point) 设置光标的位置。 point 是指向 lv_poin_t 变量的指针。例如。lv_point_t point = {10, 20}; 。该点相对于图表的序列区域。
lv_coord_t p_index = lv_chart_get_nearest_index_from_coord(chart, x) 告诉哪个点索引最接近X坐标(相对于序列区域)。例如,当单击图表时,它可用于将光标捕捉到一个点。
lv_chart_get_x_from_index(chart, series, id) 和 lv_chart_get_y_from_index(chart, series, id) 告诉给定点的X和Y坐标。将光标放置到给定点很有用。
可以使用 lv_chart_get_series_area(chart, &area) 检索当前系列区域,其中 area 是指向 lv_area_t 变量的指针,用于存储结果。该区域具有绝对坐标。
范例¶
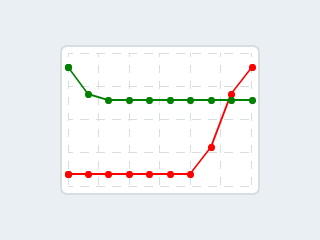
折线图¶

折线图¶
上述效果的示例代码:
1 #include "../../../lv_examples.h"
2 #if LV_USE_CHART
3
4 void lv_ex_chart_1(void)
5 {
6 /*Create a chart*/
7 lv_obj_t * chart;
8 chart = lv_chart_create(lv_scr_act(), NULL);
9 lv_obj_set_size(chart, 200, 150);
10 lv_obj_align(chart, NULL, LV_ALIGN_CENTER, 0, 0);
11 lv_chart_set_type(chart, LV_CHART_TYPE_LINE); /*Show lines and points too*/
12
13 /*Add two data series*/
14 lv_chart_series_t * ser1 = lv_chart_add_series(chart, LV_COLOR_RED);
15 lv_chart_series_t * ser2 = lv_chart_add_series(chart, LV_COLOR_GREEN);
16
17 /*Set the next points on 'ser1'*/
18 lv_chart_set_next(chart, ser1, 10);
19 lv_chart_set_next(chart, ser1, 10);
20 lv_chart_set_next(chart, ser1, 10);
21 lv_chart_set_next(chart, ser1, 10);
22 lv_chart_set_next(chart, ser1, 10);
23 lv_chart_set_next(chart, ser1, 10);
24 lv_chart_set_next(chart, ser1, 10);
25 lv_chart_set_next(chart, ser1, 30);
26 lv_chart_set_next(chart, ser1, 70);
27 lv_chart_set_next(chart, ser1, 90);
28
29 /*Directly set points on 'ser2'*/
30 ser2->points[0] = 90;
31 ser2->points[1] = 70;
32 ser2->points[2] = 65;
33 ser2->points[3] = 65;
34 ser2->points[4] = 65;
35 ser2->points[5] = 65;
36 ser2->points[6] = 65;
37 ser2->points[7] = 65;
38 ser2->points[8] = 65;
39 ser2->points[9] = 65;
40
41 lv_chart_refresh(chart); /*Required after direct set*/
42 }
43
44 #endif
折线图添加褪色区域效果¶

折线图添加褪色区域效果¶
上述效果的示例代码:
1 #include "../../../lv_examples.h"
2 #if LV_USE_CHART
3
4 /**
5 * Add a faded area effect to the line chart
6 */
7 void lv_ex_chart_2(void)
8 {
9 /*Create a chart*/
10 lv_obj_t * chart;
11 chart = lv_chart_create(lv_scr_act(), NULL);
12 lv_obj_set_size(chart, 200, 150);
13 lv_obj_align(chart, NULL, LV_ALIGN_CENTER, 0, 0);
14 lv_chart_set_type(chart, LV_CHART_TYPE_LINE); /*Show lines and points too*/
15
16 /*Add a faded are effect*/
17 lv_obj_set_style_local_bg_opa(chart, LV_CHART_PART_SERIES, LV_STATE_DEFAULT, LV_OPA_50); /*Max. opa.*/
18 lv_obj_set_style_local_bg_grad_dir(chart, LV_CHART_PART_SERIES, LV_STATE_DEFAULT, LV_GRAD_DIR_VER);
19 lv_obj_set_style_local_bg_main_stop(chart, LV_CHART_PART_SERIES, LV_STATE_DEFAULT, 255); /*Max opa on the top*/
20 lv_obj_set_style_local_bg_grad_stop(chart, LV_CHART_PART_SERIES, LV_STATE_DEFAULT, 0); /*Transparent on the bottom*/
21
22
23 /*Add two data series*/
24 lv_chart_series_t * ser1 = lv_chart_add_series(chart, LV_COLOR_RED);
25 lv_chart_series_t * ser2 = lv_chart_add_series(chart, LV_COLOR_GREEN);
26
27 /*Set the next points on 'ser1'*/
28 lv_chart_set_next(chart, ser1, 31);
29 lv_chart_set_next(chart, ser1, 66);
30 lv_chart_set_next(chart, ser1, 10);
31 lv_chart_set_next(chart, ser1, 89);
32 lv_chart_set_next(chart, ser1, 63);
33 lv_chart_set_next(chart, ser1, 56);
34 lv_chart_set_next(chart, ser1, 32);
35 lv_chart_set_next(chart, ser1, 35);
36 lv_chart_set_next(chart, ser1, 57);
37 lv_chart_set_next(chart, ser1, 85);
38
39 /*Directly set points on 'ser2'*/
40 ser2->points[0] = 92;
41 ser2->points[1] = 71;
42 ser2->points[2] = 61;
43 ser2->points[3] = 15;
44 ser2->points[4] = 21;
45 ser2->points[5] = 35;
46 ser2->points[6] = 35;
47 ser2->points[7] = 58;
48 ser2->points[8] = 31;
49 ser2->points[9] = 53;
50
51 lv_chart_refresh(chart); /*Required after direct set*/
52 }
53
54 #endif
相关API¶
Typedefs¶
1 typedef uint8_t lv_chart_type_t
2 typedef uint8_t lv_chart_update_mode_t
3 typedef uint8_t lv_chart_axis_t
4 typedef uint8_t lv_cursor_direction_t
5 typedef uint8_t lv_chart_axis_options_t
enums¶
1 enum [anonymous]
2 图表类型
3 值:
4 enumerator LV_CHART_TYPE_NONE
5 不要画系列
6 enumerator LV_CHART_TYPE_LINE
7 用线连接点
8 enumerator LV_CHART_TYPE_COLUMN
9 绘制列
10
11
12 enum [anonymous]
13 图表更新模式 lv_chart_set_next
14 值:
15 enumerator LV_CHART_UPDATE_MODE_SHIFT
16 向左移动旧数据,向右添加新数据
17 enumerator LV_CHART_UPDATE_MODE_CIRCULAR
18 循环添加新数据
19
20
21 enum [anonymous]
22 值:
23 enumerator LV_CHART_AXIS_PRIMARY_Y
24 enumerator LV_CHART_AXIS_SECONDARY_Y
25 enumerator _LV_CHART_AXIS_LAST
26
27
28 enum [anonymous]
29 值:
30 enumerator LV_CHART_CURSOR_NONE
31 enumerator LV_CHART_CURSOR_RIGHT
32 enumerator LV_CHART_CURSOR_UP
33 enumerator LV_CHART_CURSOR_LEFT
34 enumerator LV_CHART_CURSOR_DOWN
35
36
37 enum [anonymous]
38 轴数据
39 值:
40 enumerator LV_CHART_AXIS_SKIP_LAST_TICK
41 不要画最后的刻度
42 enumerator LV_CHART_AXIS_DRAW_LAST_TICK
43 画最后一个刻度
44 enumerator LV_CHART_AXIS_INVERSE_LABELS_ORDER
45 以倒序绘制刻度标签
46
47
48 enum [anonymous]
49 值:
50 enumerator LV_CHART_PART_BG
51 enumerator LV_CHART_PART_SERIES_BG
52 enumerator LV_CHART_PART_SERIES
53 enumerator LV_CHART_PART_CURSOR
函数¶
1 LV_EXPORT_CONST_INT( LV_CHART_POINT_DEF )
2 LV_EXPORT_CONST_INT( LV_CHART_TICK_LENGTH_AUTO )
3 lv_obj_t * lv_chart_create(lv_obj_t * par,constlv_obj_t *copy)
4 功能:创建图表背景对象
5 返回:
6 指向创建的图表背景的指针
7 形参:
8 par:指向对象的指针,它将是新图表背景的父对象
9 copy:指向图表背景对象的指针,如果不为NULL,则将从其复制新对象
10
11
12 lv_chart_series_t * lv_chart_add_series(lv_obj_t *chart,lv_color_t color)
13 功能:分配数据系列并将其添加到图表
14 返回:
15 指向已分配数据系列的指针
16 形参:
17 chart:指向图表对象的指针
18 color:数据系列的颜色
19
20
21 void lv_chart_clear_series(lv_obj_t *chart,lv_chart_series_t *series)
22 功能:明确系列的要点
23 形参:
24 chart:指向图表对象的指针
25 series:指向要清除的图表系列的指针
26
27
28 void lv_chart_set_div_line_count(lv_obj_t *chart,uint8_t hdiv,uint8_t vdiv )
29 功能:设置水平和垂直分割线的数量
30 形参:
31 chart:指向图形背景对象的指针
32 hdiv:水平分割线数
33 vdiv:垂直分割线数
34
35
36 void lv_chart_set_y_range(lv_obj_t *chart,lv_chart_axis_t axis,lv_coord_t ymin,lv_coord_t ymax )
37 功能:在轴上设置最小和最大y值
38 形参:
39 chart:指向图形背景对象的指针
40 axis:LV_CHART_AXIS_PRIMARY_Y或LV_CHART_AXIS_SECONDARY_Y
41 ymin:y最小值
42 ymax:y最大值
43
44
45 void lv_chart_set_type(lv_obj_t *chart,lv_chart_type_t type)
46 功能:设置图表的新类型
47 形参:
48 chart:指向图表对象的指针
49 type:图表的新类型(来自“ lv_chart_type_t”enum )
50
51
52 void lv_chart_set_point_count(lv_obj_t *chart,uint16_t point_cnt )
53 功能:设置图表上数据线上的点数
54 形参:
55 chart:指向图表对象的指针r
56 point_cnt:数据线上的新点数
57
58
59 void lv_chart_init_points(lv_obj_t *chart,lv_chart_series_t * ser,lv_coord_t y )
60 功能:用一个值初始化所有数据点
61 形参:
62 chart:指向图表对象的指针
63 ser:指向“图表”上的数据系列的指针
64 y:所有点的新值
65
66
67 void lv_chart_set_points(lv_obj_t *chart,lv_chart_series_t * ser,lv_coord_t y_array [] )
68 功能:设置数组中的点的值
69 形参:
70 chart:指向图表对象的指针
71 ser:指向“图表”上的数据系列的指针
72 y_array:'lv_coord_t'点的数组(带有'points count'元素)
73
74
75 void lv_chart_set_next(lv_obj_t *chart,lv_chart_series_t * ser,lv_coord_t y )
76 功能:向右移动所有数据并在数据线上设置最右边的数据
77 形参:
78 chart:指向图表对象的指针
79 ser:指向“图表”上的数据系列的指针
80 y:最正确数据的新价值
81
82
83 void lv_chart_set_update_mode(lv_obj_t *chart,lv_chart_update_mode_t update_mode )
84 功能:设置图表对象的更新模式。
85 形参:
86 chart:指向图表对象的指针
87 update:模式
88
89
90 void lv_chart_set_x_tick_length(lv_obj_t *chart,uint8_t major_tick_len,uint8_t minor_tick_len )
91 功能:设置x轴上刻度线的长度
92 形参:
93 chart:指向图表的指针
94 major_tick_len:主要刻度的长度或LV_CHART_TICK_LENGTH_AUTO自动设置(添加标签的位置)
95 minor_tick_len:次刻度的长度,LV_CHART_TICK_LENGTH_AUTO可自动设置(不添加标签)
96
97
98 void lv_chart_set_y_tick_length(lv_obj_t *chart,uint8_t major_tick_len,uint8_t minor_tick_len )
99 功能:设置y轴上刻度线的长度
100 形参:
101 chart:指向图表的指针
102 major_tick_len:主要刻度的长度或LV_CHART_TICK_LENGTH_AUTO自动设置(添加标签的位置)
103 minor_tick_len:次刻度的长度,LV_CHART_TICK_LENGTH_AUTO可自动设置(不添加标签)
104
105
106 void lv_chart_set_secondary_y_tick_length(lv_obj_t *chart,uint8_t major_tick_len,uint8_t minor_tick_len )
107 功能:设置次要y轴上刻度线的长度
108 形参:
109 chart:指向图表的指针
110 major_tick_len:主要刻度的长度或LV_CHART_TICK_LENGTH_AUTO自动设置(添加标签的位置)
111 minor_tick_len:次刻度的长度,LV_CHART_TICK_LENGTH_AUTO可自动设置(不添加标签)
112
113
114 void lv_chart_set_x_tick_texts(lv_obj_t *chart,constchar * list_of_values,uint8_t num_tick_marks,lv_chart_axis_options_t options )
115 功能:设置图表的X轴刻度计数和标签
116
117 形参:
118 chart:指向图表对象的指针
119 list_of_values:字符串值列表,以终止,除了最后一个
120 num_tick_marks:如果list_of_values为NULL:每个轴的总刻度数,否则两个值标签之间的刻度数
121 options:额外的选择
122
123
124 void lv_chart_set_secondary_y_tick_texts(lv_obj_t *chart,constchar * list_of_values,uint8_t num_tick_marks,lv_chart_axis_options_t options )
125 功能:设置次要y轴刻度计数和图表标签
126 形参:
127 chart:指向图表对象的指针
128 list_of_values:字符串值列表,以终止,除了最后一个
129 num_tick_marks:如果list_of_values为NULL:每个轴的总刻度数,否则两个值标签之间的刻度数
130 options:额外的选择
131
132
133 void lv_chart_set_y_tick_texts(lv_obj_t *chart,constchar * list_of_values,uint8_t num_tick_marks,lv_chart_axis_options_t options )
134 功能:设置图表的Y轴刻度计数和标签
135 形参:
136 chart:指向图表对象的指针
137 list_of_values:字符串值列表,以终止,除了最后一个
138 num_tick_marks:如果list_of_values为NULL:每个轴的总刻度数,否则两个值标签之间的刻度数
139 options:额外的选择
140
141
142 void lv_chart_set_x_start_point(lv_obj_t *chart,lv_chart_series_t * ser,uint16_t id )
143 功能:设置数据数组中x轴起点的索引
144 形参:
145 chart:指向图表对象的指针
146 ser:指向“图表”上的数据系列的指针
147 id:数据数组中x点的索引
148
149
150 void lv_chart_set_ext_array(lv_obj_t *chart,lv_chart_series_t * ser,lv_coord_t array[],uint16_t point_cnt )
151 功能:设置要用于图表的外部数据点阵列注意:用户有责任确保point_cnt与外部阵列大小匹配。
152 形参:
153 chart:指向图表对象的指针
154 ser:指向“图表”上的数据系列的指针
155 array:图表的外部点数组
156
157
158 void lv_chart_set_point_id(lv_obj_t *chart,lv_chart_series_t * ser,lv_coord_t value,uint16_t id )
159 功能:直接基于索引在图表系列中设置单个点值
160 形参:
161 chart:指向图表对象的指针
162 ser:指向“图表”上的数据系列的指针
163 value:分配给数组点的值
164 id:数组中x点的索引
165
166
167 void lv_chart_set_series_axis(lv_obj_t *chart,lv_chart_series_t * ser,lv_chart_axis_t axis)
168 功能:设置系列的Y轴
169 形参:
170 chart:指向图表对象的指针
171 ser:指向系列的指针
172 axis:LV_CHART_AXIS_PRIMARY_Y或LV_CHART_AXIS_SECONDARY_Y
173
174
175 lv_chart_type_t lv_chart_get_type(constlv_obj_t *chart)
176 获取图表类型
177 返回:
178 图表类型(来自“ lv_chart_t”enum )
179 形参:
180 chart:指向图表对象的指针
181
182
183 uint16_t lv_chart_get_point_count(constlv_obj_t *chart)
184 功能:获取图表上每条数据线的数据点编号
185 返回:
186 每条数据线上的点号
187 形参:
188 chart:指向图表对象的指针
189
190
191 uint16_t lv_chart_get_x_start_point(lv_chart_series_t * ser )
192 功能:获取数据数组中x轴起点的当前索引
193 返回:
194 数据数组中当前x起点的索引
195 形参:
196 ser:指向“图表”上的数据系列的指针
197
198
199 lv_coord_t lv_chart_get_point_id(lv_obj_t *chart,lv_chart_series_t * ser,uint16_t id )
200 功能:直接基于索引获取图表系列中的单个点值
201 返回:
202 索引ID处数组点的值
203 形参:
204 chart:指向图表对象的指针
205 ser:指向“图表”上的数据系列的指针
206 id:数组中x点的索引
207
208
209 lv_chart_axis_t lv_chart_get_series_axis(lv_obj_t *chart,lv_chart_series_t * ser )
210 功能:获取系列的Y轴
211 返回:
212 LV_CHART_AXIS_PRIMARY_Y 要么 LV_CHART_AXIS_SECONDARY_Y
213 形参:
214 chart:指向图表对象的指针
215 ser:指向系列的指针
216
217
218 void lv_chart_refresh(lv_obj_t *chart)
219 功能:如果其数据线已更改,则刷新图表
220 形参:
221 chart:指向图表对象的指针