Base object(基础对象) (lv_obj)
Overview
显示原文
The 'Base Object' implements the basic properties of widgets on a screen, such as:
coordinates
parent object
children
contains the styles
attributes like Clickable, Scrollable, etc.
In object-oriented thinking, it is the base class from which all other objects in LVGL are inherited.
The functions and functionalities of the Base object can be used with other widgets too. For example lv_obj_set_width(slider, 100)
The Base object can be directly used as a simple widget: it's nothing
more than a rectangle. In HTML terms, think of it as a <div>.
基础对象 实现了屏幕上控件的基本属性,例如:
坐标
父对象
基于父对象的后代
包含样式
诸如 Clickable、Scrollable 等属性。
在面向对象的思想中,基础对象 是 LVGL 中所有其他对象都继承自的基类。
基础对象的功能可以与其他控件一起使用。 例如 lv_obj_set_width(slider, 100)
基础对象可以直接用作一个简单的控件:它只不过是一个矩形。 在 HTML 术语中,将其视为 <div>。
Coordinates(坐标)
显示原文
Only a small subset of coordinate settings is described here. To see all the features of LVGL (padding, coordinates in styles, layouts, etc) visit the Coordinates page.
此处仅描述了一小部分坐标设置。要查看 LVGL 的所有功能(填充、样式中的坐标、布局等),请阅读 坐标 页面了解。
Size(大小)
显示原文
The object size can be modified on individual axes with lv_obj_set_width(obj, new_width) and lv_obj_set_height(obj, new_height), or both axes can be modified at the same time with lv_obj_set_size(obj, new_width, new_height).
可以使用 lv_obj_set_width(obj, new_width) 和 lv_obj_set_height(obj, new_height) 设置或修改单个轴上的对象大小,或者可以同时修改两个轴,使用 lv_obj_set_size(obj, new_width, new_height) 设置或修改高度 。
Position(位置)
显示原文
You can set the position relative to the parent with lv_obj_set_x(obj, new_x) and lv_obj_set_y(obj, new_y), or both axes at the same time with lv_obj_set_pos(obj, new_x, new_y).
您可以使用 lv_obj_set_x(obj, new_x) 和 lv_obj_set_y(obj, new_y) 设置相对于父级的位置,或者使用 lv_obj_set_pos(obj, new_x, new_y) 来同时设置两个轴的位置。
Alignment(对齐)
显示原文
You can align the object on its parent with lv_obj_set_align(obj, LV_ALIGN_...). After this every x and y setting will be relative to the set alignment mode. For example, this will shift the object by 10;20 px from the center of its parent:
lv_obj_set_align(obj, LV_ALIGN_CENTER);
lv_obj_set_pos(obj, 10, 20);
//Or in one function
lv_obj_align(obj, LV_ALIGN_CENTER, 10, 20);
To align one object to another use: lv_obj_align_to(obj_to_align, obj_reference, LV_ALIGN_..., x, y)
For example, to align a text below an image: lv_obj_align_to(text, image, LV_ALIGN_OUT_BOTTOM_MID, 0, 10).
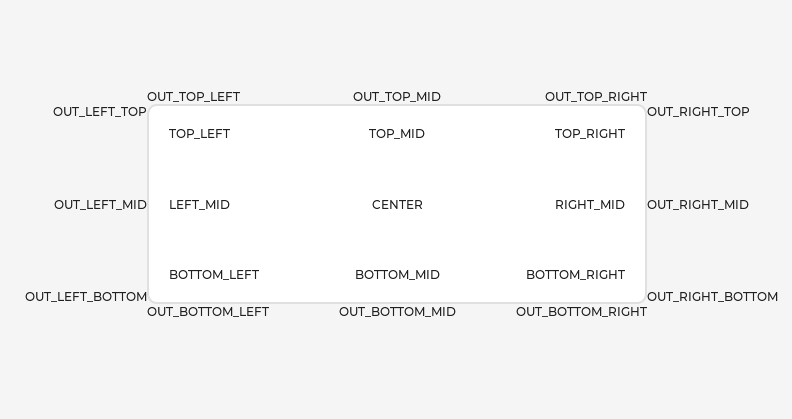
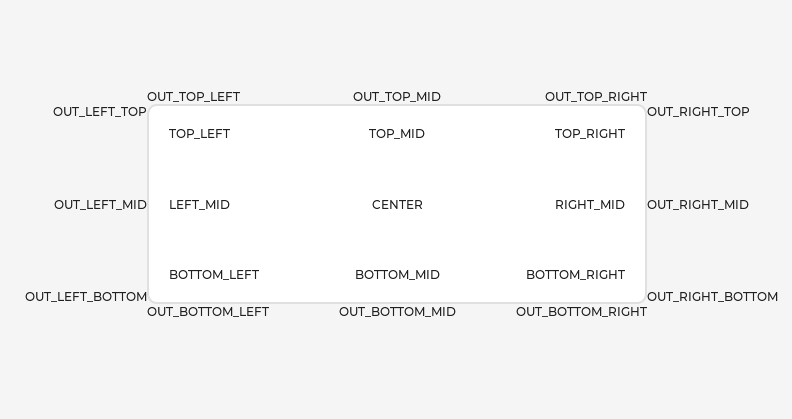
The following align types exist: 
您可以使用 lv_obj_set_align(obj, LV_ALIGN_...) 将对象参照其父对象对齐。此后,每个 x 和 y 设置都将适用于设置对齐模式。例如,这会将对象从其父对象的中心移动 10(x),20(y) 像素:
lv_obj_set_align(obj, LV_ALIGN_CENTER);
lv_obj_set_pos(obj, 10, 20);
//Or in one function
lv_obj_align(obj, LV_ALIGN_CENTER, 10, 20);
要将一个对象参照另一个对象对齐,请使用 lv_obj_align_to(obj_to_align, obj_reference, LV_ALIGN_..., x, y)
例如,让图片下方的文本参照图片对齐:lv_obj_align_to(text, image, LV_ALIGN_OUT_BOTTOM_MID, 0, 10)。
存在以下对齐类型:
Parents and children(父母和孩子)
显示原文
You can set a new parent for an object with lv_obj_set_parent(obj, new_parent). To get the current parent, use lv_obj_get_parent(obj).
To get a specific child of a parent use lv_obj_get_child(parent, idx). Some examples for idx:
0get the child created first1get the child created second-1get the child created last
The children can be iterated like this:
uint32_t i;
for(i = 0; i < lv_obj_get_child_count(parent); i++) {
lv_obj_t * child = lv_obj_get_child(parent, i);
/*Do something with child*/
}
lv_obj_get_index(obj) returns the index of the object in its parent. It is equivalent to the number of younger children in the parent.
You can bring an object to the foreground or send it to the background with lv_obj_move_foreground(obj) and lv_obj_move_background(obj).
You can change the index of an object in its parent using lv_obj_move_to_index(obj, index).
You can swap the position of two objects with lv_obj_swap(obj1, obj2).
您可以使用 lv_obj_set_parent(obj, new_parent) 为对象设置新的父级。要获取当前父级,请使用 lv_obj_get_parent(obj)。
要获取父母的特定孩子,请使用 lv_obj_get_child(parent, idx)。 idx 的一些示例:
0获取创建的第一个子项1获取创建的第二个子项-1获取最后创建的子项
父级的孩子们可以这样迭代:
uint32_t i;
for(i = 0; i < lv_obj_get_child_count(parent); i++) {
lv_obj_t * child = lv_obj_get_child(parent, i);
/*Do something with child*/
}
lv_obj_get_index(obj) 返回对象在其父对象中的索引。 它相当于父对象拥有的孩子数量。
您可以使用 lv_obj_move_foreground(obj) 和 lv_obj_move_background(obj) 将对象带到前台或将其发移到后台。
您可以使用 lv_obj_move_to_index(obj, index) 更改对象在其父对象中的索引。
你可以用 lv_obj_swap(obj1, obj2); 交换两个对象的位置(列表框中,它可用于对列表框项目进行排序。)。
Display and Screens(显示和屏幕)
显示原文
At the highest level of the LVGL object hierarchy is the display which represents the driver for a display device (physical display or simulator). A display can have one or more screens associated with it. Each screen contains a hierarchy of objects for graphical widgets representing a layout that covers the entire display.
When you have created a screen like
lv_obj_t * screen = lv_obj_create(NULL), you can make it active with
lv_screen_load(screen). The lv_screen_active() function gives you a
pointer to the active screen.
If you have multiple displays, it's important to know that the screen
functions operate on the most recently created display or the one
explicitly selected with lv_display_set_default().
To get an object's screen use the lv_obj_get_screen(obj) function.
在 LVGL 中,对象层次结构的最高级别是 display,它代表显示设备(物理显示器或模拟器)的驱动程序。 一个显示器可以有一个或多个与其相关联的屏幕。 每个屏幕都包含图形控件的对象层次结构,代表覆盖整个显示的布局。
当你创建了一个像 lv_obj_t * screen = lv_obj_create(NULL) 这样的屏幕时,你可以用 lv_screen_load(screen) 激活它。 lv_screen_active() 函数为您提供指向活动屏幕的指针。
如果您有多个显示器,重要的是要知道,最后创建的显示器时指定了屏幕,或者是用 lv_display_set_default() 明确切换的。
要获取对象的屏幕,请使用 lv_obj_get_screen(obj) 函数。
Events(事件)
显示原文
To set an event callback for an object, use lv_obj_add_event_cb(obj, event_cb, LV_EVENT_..., user_data),
To manually send an event to an object, use lv_event_send(obj, LV_EVENT_..., param)
Read the Event overview to learn more about events.
要为对象设置事件回调,请使用 lv_obj_add_event_cb(obj, event_cb, LV_EVENT_..., user_data) ,
要手动向对象发送事件,请使用 lv_event_send(obj, LV_EVENT_..., param);
阅读 事件概述 页面,以了解有关事件的更多信息。
Styles(样式)
显示原文
Be sure to read the Style overview. Here only the most essential functions are described.
A new style can be added to an object with the
lv_obj_add_style(obj, &new_style, selector) function. selector
is an ORed combination of part and state(s). E.g.
LV_PART_SCROLLBAR | LV_STATE_PRESSED.
The base objects use LV_PART_MAIN style properties and
LV_PART_SCROLLBAR with the typical background style properties.
这里只介绍最基本的功能,请务必阅读 样式概述。页面详细了解。
可以使用 lv_obj_add_style(obj, &new_style, selector) 函数向对象添加新样式。 selector 可以组合使用。 例如 LV_PART_SCROLLBAR | LV_STATE_PRESSED。
基本对象使用 LV_PART_MAIN 样式属性和带有典型背景样式属性的 LV_PART_SCROLLBAR 。
Flags(宏开关)
显示原文
There are some attributes which can be enabled/disabled by
lv_obj_add/remove_flag(obj, LV_OBJ_FLAG_...) and lv_obj_set_flag(obj, LV_OBJ_FLAG_..., true/false)
LV_OBJ_FLAG_HIDDENMake the object hidden. (Like it wasn't there at all)LV_OBJ_FLAG_CLICKABLEMake the object clickable by input devicesLV_OBJ_FLAG_CLICK_FOCUSABLEAdd focused state to the object when clickedLV_OBJ_FLAG_CHECKABLEToggle checked state when the object is clickedLV_OBJ_FLAG_SCROLLABLEMake the object scrollableLV_OBJ_FLAG_SCROLL_ELASTICAllow scrolling inside but with slower speedLV_OBJ_FLAG_SCROLL_MOMENTUMMake the object scroll further when "thrown"LV_OBJ_FLAG_SCROLL_ONEAllow scrolling only one snappable childrenLV_OBJ_FLAG_SCROLL_CHAIN_HORAllow propagating the horizontal scroll to a parentLV_OBJ_FLAG_SCROLL_CHAIN_VERAllow propagating the vertical scroll to a parentLV_OBJ_FLAG_SCROLL_CHAINSimple packaging for (LV_OBJ_FLAG_SCROLL_CHAIN_HOR | LV_OBJ_FLAG_SCROLL_CHAIN_VER)LV_OBJ_FLAG_SCROLL_ON_FOCUSAutomatically scroll object to make it visible when focusedLV_OBJ_FLAG_SCROLL_WITH_ARROWAllow scrolling the focused object with arrow keysLV_OBJ_FLAG_SNAPPABLEIf scroll snap is enabled on the parent it can snap to this objectLV_OBJ_FLAG_PRESS_LOCKKeep the object pressed even if the press slid from the objectLV_OBJ_FLAG_EVENT_BUBBLEPropagate the events to the parent tooLV_OBJ_FLAG_GESTURE_BUBBLEPropagate the gestures to the parentLV_OBJ_FLAG_ADV_HITTESTAllow performing more accurate hit (click) test. E.g. accounting for rounded cornersLV_OBJ_FLAG_IGNORE_LAYOUTMake the object not positioned by the layoutsLV_OBJ_FLAG_FLOATINGDo not scroll the object when the parent scrolls and ignore layoutLV_OBJ_FLAG_SEND_DRAW_TASK_EVENTSEnable sendingLV_EVENT_DRAW_TASK_ADDEDeventsLV_OBJ_FLAG_OVERFLOW_VISIBLEDo not clip the children's content to the parent's boundaryLV_OBJ_FLAG_FLEX_IN_NEW_TRACKStart a new flex track on this itemLV_OBJ_FLAG_LAYOUT_1Custom flag, free to use by layoutsLV_OBJ_FLAG_LAYOUT_2Custom flag, free to use by layoutsLV_OBJ_FLAG_WIDGET_1Custom flag, free to use by widgetLV_OBJ_FLAG_WIDGET_2Custom flag, free to use by widgetLV_OBJ_FLAG_USER_1Custom flag, free to use by userLV_OBJ_FLAG_USER_2Custom flag, free to use by userLV_OBJ_FLAG_USER_3Custom flag, free to use by userLV_OBJ_FLAG_USER_4Custom flag, free to use by user
Some examples:
有一些属性可以通过 lv_obj_add/remove_flag(obj, LV_OBJ_FLAG_...) 和 lv_obj_set_flag(obj, LV_OBJ_FLAG_..., true/false) 启用/禁用:
LV_OBJ_FLAG_HIDDEN隐藏对象。 (就像它根本不存在一样)LV_OBJ_FLAG_CLICKABLE使输入设备可点击对象LV_OBJ_FLAG_CLICK_FOCUSABLE单击时将焦点状态添加到对象LV_OBJ_FLAG_CHECKABLE对象被点击时切换选中状态LV_OBJ_FLAG_SCROLLABLE使对象可滚动LV_OBJ_FLAG_SCROLL_ELASTIC允许在内部滚动但速度较慢LV_OBJ_FLAG_SCROLL_MOMENTUM在“抛出”时使对象滚动得更远LV_OBJ_FLAG_SCROLL_ONE只允许滚动一个可捕捉的子项LV_OBJ_FLAG_SCROLL_CHAIN_HOR允许将水平滚动传播到父级LV_OBJ_FLAG_SCROLL_CHAIN_VER允许将垂直滚动传播到父级LV_OBJ_FLAG_SCROLL_CHAIN简单的包装 (LV_OBJ_FLAG_SCROLL_CHAIN_HOR | LV_OBJ_FLAG_SCROLL_CHAIN_VER)LV_OBJ_FLAG_SCROLL_ON_FOCUS自动滚动对象以使其在聚焦时可见LV_OBJ_FLAG_SCROLL_WITH_ARROW允许使用箭头键滚动聚焦对象LV_OBJ_FLAG_SNAPPABLE如果在父对象上启用了滚动捕捉,它可以捕捉到这个对象LV_OBJ_FLAG_PRESS_LOCK保持对象被按下,即使按下从对象上滑动LV_OBJ_FLAG_EVENT_BUBBLE也将事件传播给父级LV_OBJ_FLAG_GESTURE_BUBBLE将手势传播给父级LV_OBJ_FLAG_ADV_HITTEST允许执行更准确的命中(点击)测试。例如考虑圆角。LV_OBJ_FLAG_IGNORE_LAYOUT使对象不受布局管理器的定位影响LV_OBJ_FLAG_FLOATING当父级滚动时不要滚动对象并忽略布局LV_OBJ_FLAG_SEND_DRAW_TASK_EVENTS启用LV_EVENT_DRAW_TASK_ADDED发送事件LV_OBJ_FLAG_OVERFLOW_VISIBLE不要将子项的内容剪裁到父项的边界LV_OBJ_FLAG_FLEX_IN_NEW_TRACK在此项目上启动新的弹性轨道LV_OBJ_FLAG_LAYOUT_1自定义标志,可供布局免费使用LV_OBJ_FLAG_LAYOUT_2自定义标志,可供布局免费使用LV_OBJ_FLAG_WIDGET_1自定义标志,组件免费使用LV_OBJ_FLAG_WIDGET_2自定义标志,组件免费使用LV_OBJ_FLAG_USER_1自定义标志,用户免费使用LV_OBJ_FLAG_USER_2自定义标志,用户免费使用LV_OBJ_FLAG_USER_3自定义标志,用户免费使用LV_OBJ_FLAG_USER_4自定义标志,用户免费使用
示例:
/*Hide on object*/
lv_obj_add_flag(obj, LV_OBJ_FLAG_HIDDEN);
/*Make an object non-clickable*/
lv_obj_remove_flag(obj, LV_OBJ_FLAG_CLICKABLE);
Groups(组)
显示原文
Read the Input devices overview to learn more about Groups.
Objects are added to a group with lv_group_add_obj(group, obj), and you can use lv_obj_get_group(obj) to see which group an object belongs to.
lv_obj_is_focused(obj) returns if the object is currently focused on
its group or not. If the object is not added to a group, false will
be returned.
阅读 输入设备概述 以了解有关 Groups 的更多信息。
使用 lv_group_add_obj(group, obj) 将对象添加到组,您可以使用 lv_obj_get_group(obj) 查看对象属于哪个组。
lv_obj_is_focused(obj) 返回对象当前是否聚焦在其组上。 如果对象未添加到组中,则将返回 false 。
Extended click area(拓展的点击区域)
显示原文
By default, the objects can be clicked only within their bounding area. However, this can be extended with lv_obj_set_ext_click_area(obj, size).
默认情况下,只能在其边界区域内单击对象。 但是,这可以通过 lv_obj_set_ext_click_area(obj, size) 进行扩展。
Events(事件)
显示原文
LV_EVENT_VALUE_CHANGEDwhen theLV_OBJ_FLAG_CHECKABLEflag is enabled and the object clicked (on transition to/from the checked state)
Learn more about Events(事件).
LV_EVENT_VALUE_CHANGED当标志是LV_OBJ_FLAG_CHECKABLE启用并单击对象(在转换到/从选中状态转换时)
详细了解更多 Events(事件)。
Keys(按键)
显示原文
If LV_OBJ_FLAG_CHECKABLE is enabled, LV_KEY_RIGHT and
LV_KEY_UP make the object checked, and LV_KEY_LEFT and
LV_KEY_DOWN make it unchecked.
If LV_OBJ_FLAG_SCROLLABLE is enabled, but the object is not editable
(as declared by the widget class), the arrow keys (LV_KEY_UP,
LV_KEY_DOWN, LV_KEY_LEFT, LV_KEY_RIGHT) scroll the object.
If the object can only scroll vertically, LV_KEY_LEFT and
LV_KEY_RIGHT will scroll up/down instead, making it compatible with
an encoder input device. See Input devices overview for
more on encoder behaviors and the edit mode.
Learn more about Keys(按键).
如果启用了 LV_OBJ_FLAG_CHECKABLE ,则 LV_KEY_RIGHT 和 LV_KEY_UP 使对象被选中,而 LV_KEY_LEFT 和 LV_KEY_DOWN 使其取消选中。
如果启用了 LV_OBJ_FLAG_SCROLLABLE ,但对象不可编辑(由组件类声明),则箭头键(LV_KEY_UP, LV_KEY_DOWN, LV_KEY_LEFT, LV_KEY_RIGHT) 滚动对象。 如果对象只能垂直滚动,LV_KEY_RIGHT 和 LV_KEY_LEFT 将改为向上/向下滚动,使其与编码器输入设备兼容。 有关编码器行为和编辑模式的更多信息,请参阅 输入设备概述 。
了解有关 Keys(按键) 的更多信息。
Example
Base objects with custom styles
C code
View on GitHub#include "../../lv_examples.h"
#if LV_BUILD_EXAMPLES
void lv_example_obj_1(void)
{
lv_obj_t * obj1;
obj1 = lv_obj_create(lv_screen_active());
lv_obj_set_size(obj1, 100, 50);
lv_obj_align(obj1, LV_ALIGN_CENTER, -60, -30);
static lv_style_t style_shadow;
lv_style_init(&style_shadow);
lv_style_set_shadow_width(&style_shadow, 10);
lv_style_set_shadow_spread(&style_shadow, 5);
lv_style_set_shadow_color(&style_shadow, lv_palette_main(LV_PALETTE_BLUE));
lv_obj_t * obj2;
obj2 = lv_obj_create(lv_screen_active());
lv_obj_add_style(obj2, &style_shadow, 0);
lv_obj_align(obj2, LV_ALIGN_CENTER, 60, 30);
}
#endif
Make an object draggable
C code
View on GitHub#include "../../lv_examples.h"
#if LV_BUILD_EXAMPLES
static void drag_event_handler(lv_event_t * e)
{
lv_obj_t * obj = lv_event_get_target(e);
lv_indev_t * indev = lv_indev_active();
if(indev == NULL) return;
lv_point_t vect;
lv_indev_get_vect(indev, &vect);
int32_t x = lv_obj_get_x_aligned(obj) + vect.x;
int32_t y = lv_obj_get_y_aligned(obj) + vect.y;
lv_obj_set_pos(obj, x, y);
}
/**
* Make an object draggable.
*/
void lv_example_obj_2(void)
{
lv_obj_t * obj;
obj = lv_obj_create(lv_screen_active());
lv_obj_set_size(obj, 150, 100);
lv_obj_add_event_cb(obj, drag_event_handler, LV_EVENT_PRESSING, NULL);
lv_obj_t * label = lv_label_create(obj);
lv_label_set_text(label, "Drag me");
lv_obj_center(label);
}
#endif